问题
uniapp开发的小程序需要获取当前城市名称
解决步骤
看文档,我们查到有提供相关的API,即uni.getLocation(OBJECT),获取当前的地理位置。

uni.getLocation({
type: 'wgs84',
geocode:true,
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
我们发现只能返回经纬度信息,并不会返回城市信息。

原来是只有app才支持geocode,
查阅了相关资料,原来是位置详细信息的一些保密协议,并不能直接获取到。那么就需要通过经纬度,利用腾讯地图JavaScript SDK逆地址解析,即输入坐标返回地理位置信息。
逆地址解析
1. 创建应用
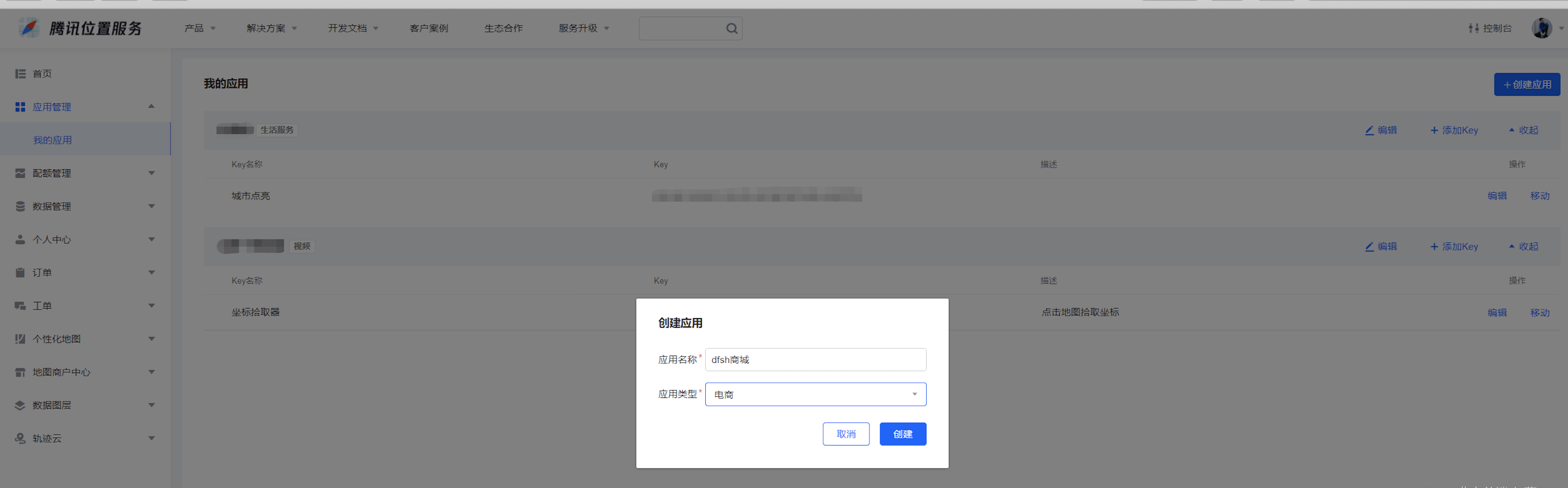
打开腾讯地图开放平台,创建应用

然后
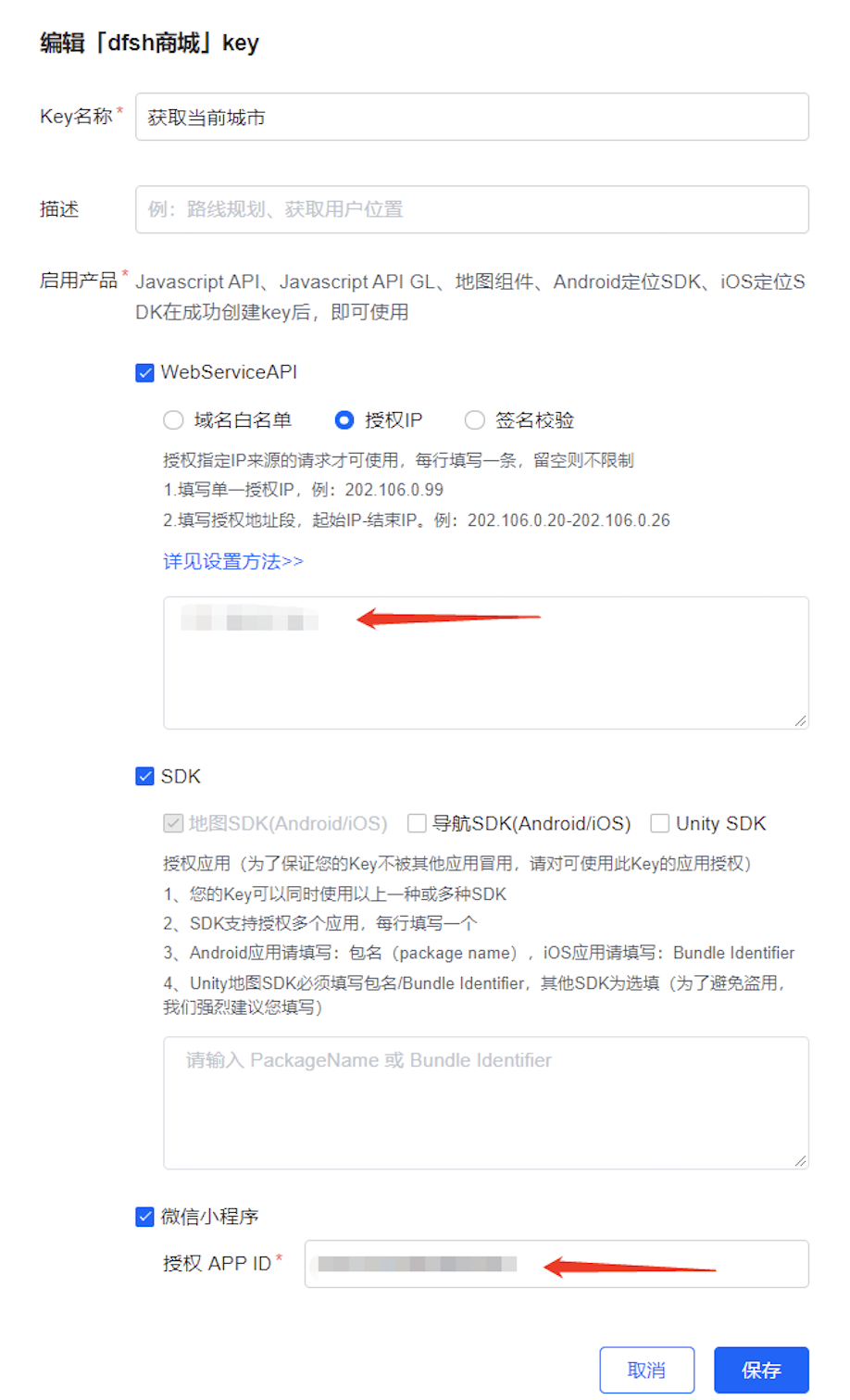
控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选

小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限
授权ip即当前连接服务的IP地址(注意:上线后这个一定要换成上线IP地址哦)
填入微信小程序appid

现在有了地图秘钥key
2. uniapp配置
1.pages.json配置
加入以下配置项,用于申请获得位置权限
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
2.uniapp配置

这里填写的描述信息就是微信弹起信息微信授权弹框的描述信息
3. 代码部分
下载微信小程序JavaScriptSDK
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js');
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '' // 必填
});
key即申请的腾讯地图秘钥key
uni.getLocation({
type: 'gcj02',
geocode: true,
success: function (res) {
//逆地址解析 坐标转地址信息
qqmapsdk.reverseGeocoder({
//Object格式
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function(res) {//成功后的回调
const mapdata=res.result.ad_info;
that.city = mapdata.city;
},fail: function(error) {
console.error(error);
},
complete: function(res) {
//console.log(res);
}
});
}
});
我们看返回信息

现在是有返回当前位置详细信息了,当前也包括城市名称。