百度编辑器是一个非常实用的文字编辑处理工具 。百度编辑器是基于bsd协议开发设计的,它给用户带来了很多编辑操作方式,完美地解决了用户在开发富文本编辑时遇到的所有困难,极大地降低了企业设计和运行成本 。
百度编辑器分为三个层次结构 。在这三层架构中,开发者可以获得核心层提供的底层API接口,比如range、selection、domUtils等等,而中间的命令插入层不仅提供了大量基本的command,而且允许开发者基于核心层开发command命令,而用户端的界面层可以提供自由定制的用户交互界面 。这是一种可配置的模式,百度编辑器的开放源码编辑器可以让开发者访问任意一层,以满足自己的需求 。

二、简介
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码UEditor 是一套开源,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本web编辑器。
三、链接
UEditor - 首页
http://ueditor.baidu.com/website/
四、使用
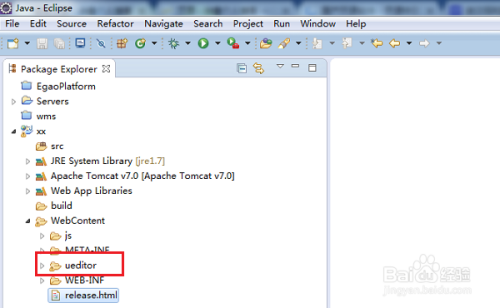
4.1、我们创建一个web项目,将官网下载的ueditor放在根目录下面,并将自
带的jar包引入,如下图所示:

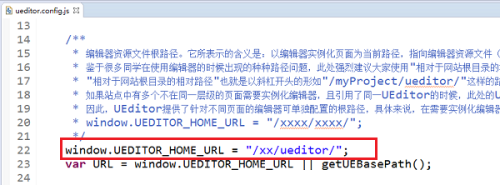
4.2、需要先配置ueditor下面的ueditor.config.js文件,找到
window.UEDITOR_HOME_URL = "/项目名称/ueditor/";进行路径配置,如下图所示:

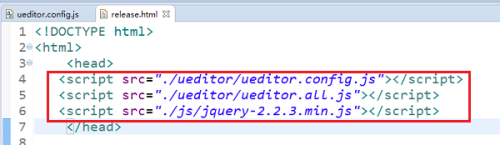
4.3、在我们需要用到富文本编辑器的地方引入js文件,需要引入
ueditor.config.js,ueditor.all.js,jquery-2.2.3.min.js三个文件,如

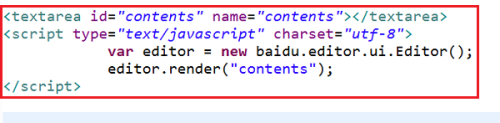
4.4、需要在页面中用一个文本域来引入,输入如下代码:
<textarea id="contents" name="contents"></textarea>
<script type="text/javascript" charset="utf-8">
var editor = new baidu.editor.ui.Editor();
editor.render("contents");
</script>

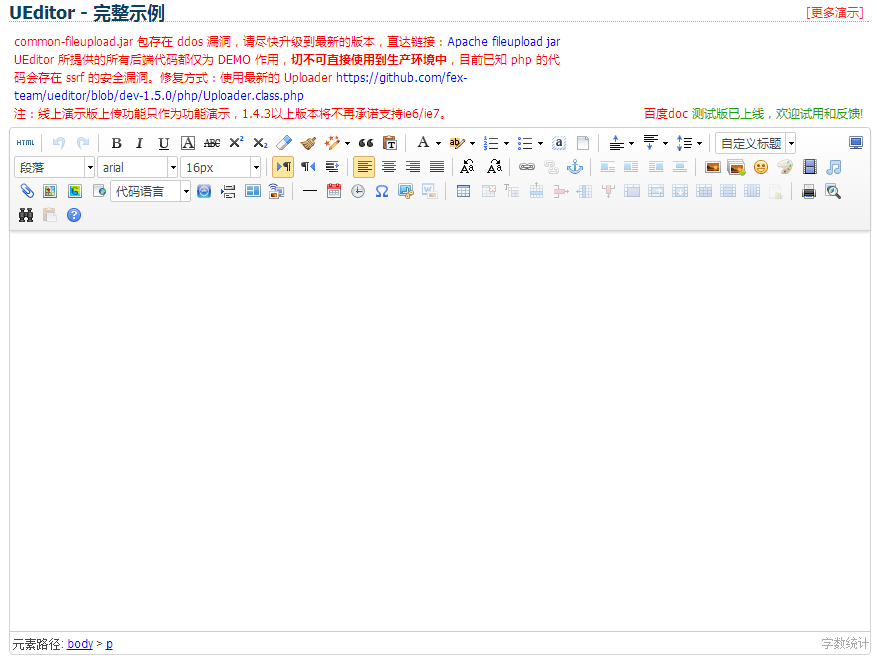
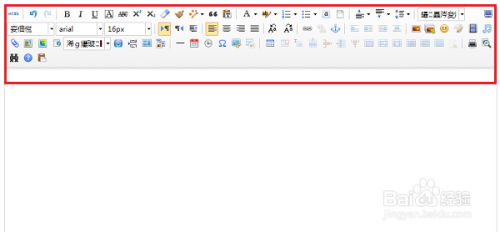
第五步、运行项目,可以看到富文本编辑器ueditor已经显示在浏览器页面上了,

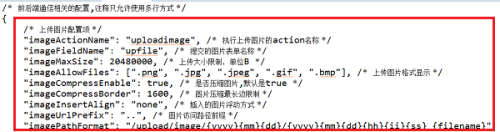
第六步如果需要进行上传文件,图片,视频,需要配置“ueditor->jsp-
>config.json”文件,配置图片,文件,视频的路径访问前缀,相对路径可以
用“..”,如下图所示: